Nos últimos anos, os pré-processadores CSS têm se tornado uma parte essencial do toolkit de desenvolvedores web. Eles oferecem uma abordagem mais poderosa e eficiente para escrever estilos CSS, permitindo uma maior organização, reutilização de código e facilitando a manutenção. Neste artigo, vamos explorar os diferentes tipos de pré-processadores CSS, seus criadores, modelos e características, casos de uso e aplicação, além de fornecer exemplos práticos de como utilizá-los.
Tipos de Pré-Processadores CSS
Existem vários pré-processadores CSS disponíveis atualmente, cada um com suas próprias características e sintaxes. Os mais populares incluem:
Sass (Syntactically Awesome Style Sheets): Criado por Hampton Catlin em 2006, Sass é um dos pré-processadores mais populares. Ele introduziu recursos avançados, como variáveis, mixins, aninhamento de seletores e herança, que simplificam significativamente o processo de estilização.
LESS: Desenvolvido por Alexis Sellier em 2009, LESS é outra opção popular de pré-processador CSS. Ele oferece recursos semelhantes ao Sass, incluindo variáveis, mixins e aninhamento de seletores, tornando mais fácil a criação e manutenção de estilos CSS complexos.
Stylus: Criado por TJ Holowaychuk em 2010, Stylus é conhecido por sua sintaxe concisa e flexível. Ele oferece uma ampla gama de recursos, incluindo variáveis, mixins, funções e seletores aninhados, permitindo uma maior expressividade no código.
Modelos e Características dos Pré-Processadores CSS
Apesar das diferenças em suas sintaxes, os pré-processadores CSS compartilham muitas características comuns:
Variáveis: Permitem definir valores que podem ser reutilizados em todo o arquivo de estilo, facilitando a manutenção e a personalização.
Mixins: Permitem agrupar um conjunto de propriedades CSS para reutilização em diferentes partes do código, reduzindo a duplicação e tornando o código mais modular.
Aninhamento de Seletores: Permite aninhar seletores CSS dentro de outros seletores, o que pode melhorar a legibilidade e a organização do código.
Herança: Permite que um seletor CSS herde propriedades de outro seletor, reduzindo a repetição de código e tornando-o mais fácil de manter.
Casos de Uso e Aplicações dos Pré-Processadores CSS
Os pré-processadores CSS são amplamente utilizados em uma variedade de contextos, incluindo:
Desenvolvimento de Sites e Aplicações Web: Os pré-processadores CSS são frequentemente usados para estilizar sites e aplicações web, oferecendo uma maneira mais eficiente de escrever estilos CSS complexos.
Projetos de Grande Escala: Em projetos de grande escala, onde há muitos estilos e componentes diferentes, os pré-processadores CSS podem facilitar a organização e a manutenção do código.
Personalização de Temas e Estilos: Os pré-processadores CSS são úteis para criar temas e estilos personalizados que podem ser facilmente modificados e atualizados conforme necessário.
Como Utilizar Pré-Processadores CSS: Exemplos de Códigos
A seguir, mostraremos exemplos simples de como utilizar os pré-processadores CSS mais populares:
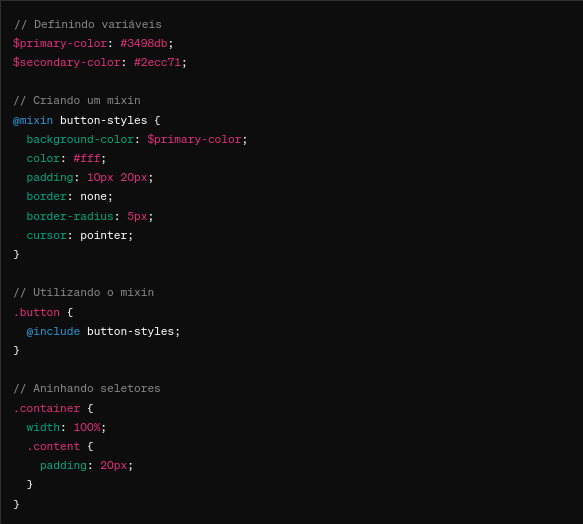
Exemplo de Utilização do Sass:

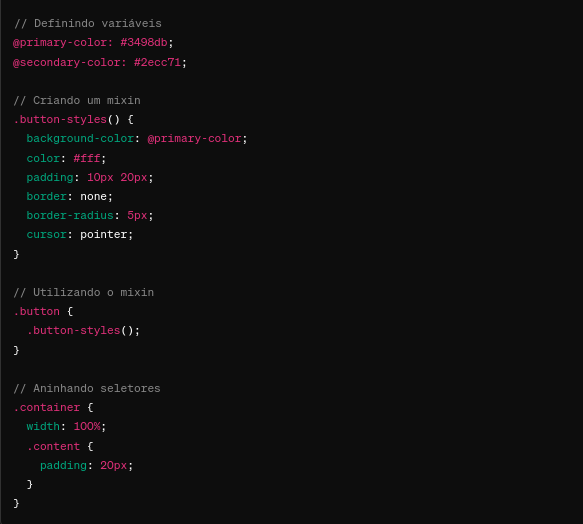
Exemplo de Utilização do Less:

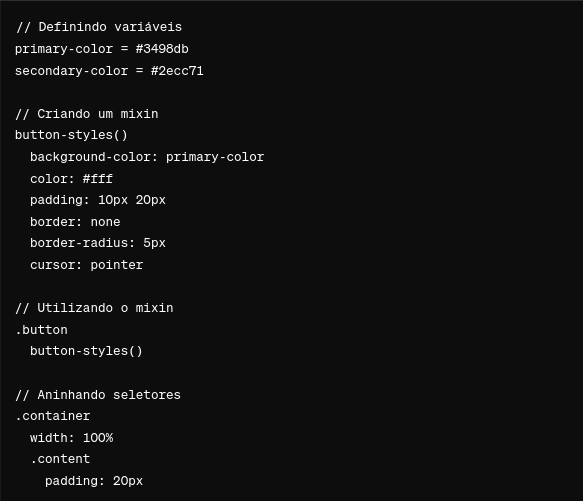
Exemplo de Utilização do Stylus:

Conclusão
Os pré-processadores CSS oferecem uma maneira mais eficiente e poderosa de escrever estilos CSS, permitindo uma maior organização, reutilização de código e facilitando a manutenção. Com uma variedade de opções disponíveis, como Sass, LESS e Stylus, os desenvolvedores têm a flexibilidade de escolher a ferramenta que melhor se adapta às suas necessidades e preferências. Ao dominar os conceitos e técnicas dos pré-processadores CSS, os desenvolvedores podem acelerar o processo de desenvolvimento e criar estilos CSS mais robustos e escaláveis.